发布作者: 笒鬼鬼
百度收录: 正在检测是否收录...
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权

HTML代码:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600;900&display=swap" rel="stylesheet">
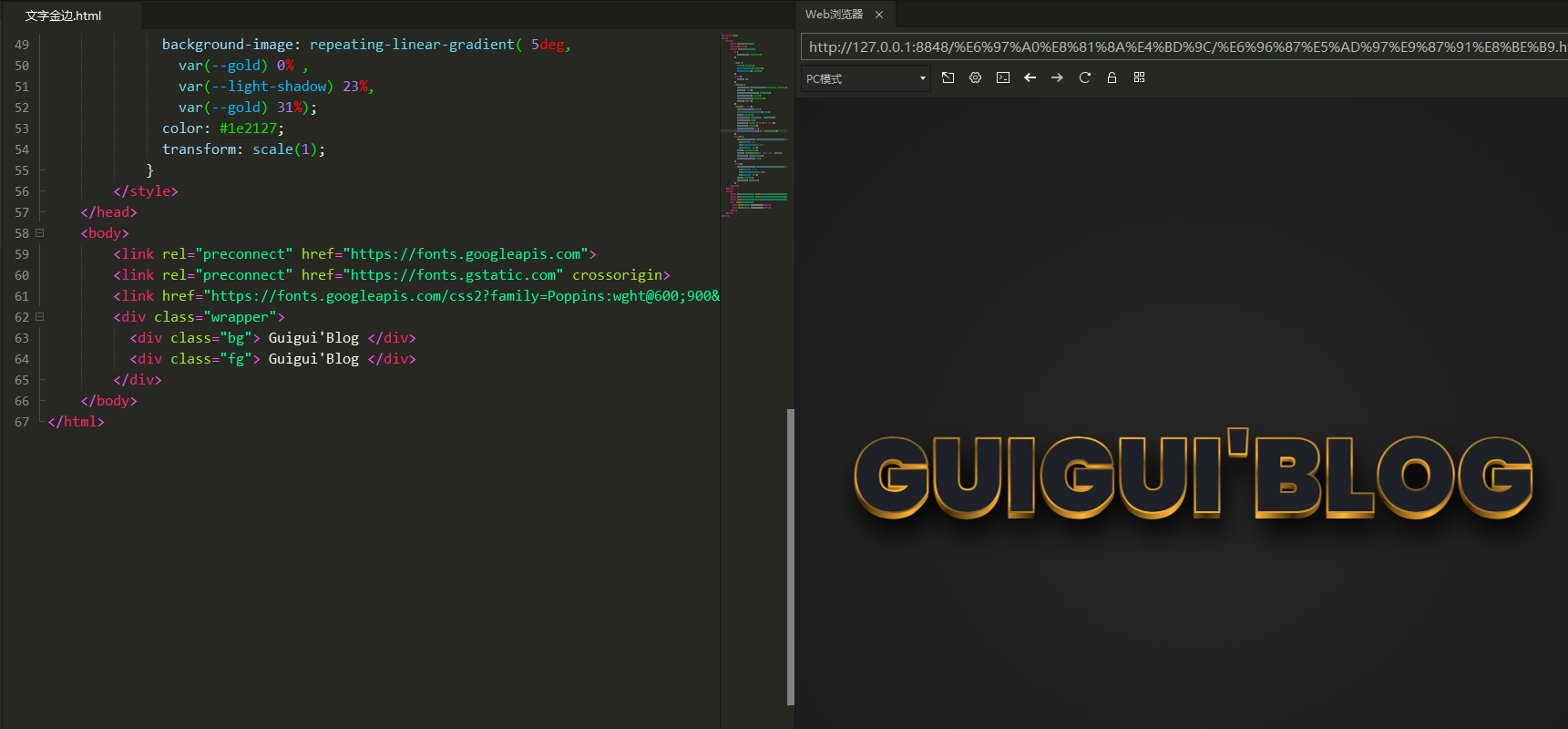
<div class="wrapper">
<div class="bg"> Guigui'Blog </div>
<div class="fg"> Guigui'Blog </div>
</div>* {
box-sizing: border-box;
}
:root {
--gold: #ffb338;
--light-shadow: #77571d;
--dark-shadow: #3e2904;
}
body {
margin: 0;
}
.wrapper {
background: radial-gradient(#272727, #1b1b1b);
display: grid;
grid-template-areas: 'overlap';
place-content: center;
text-transform: uppercase;
height: 100vh;
}
.wrapper > div {
background-clip: text;
-webkit-background-clip: text;
color: #363833;
font-family: 'Poppins', sans-serif;
font-weight: 900;
font-size: clamp( 3em, 18vw, 7rem);
grid-area: overlap;
letter-spacing: 1px;
-webkit-text-stroke: 4px transparent;
}
div.bg {
background-image: repeating-linear-gradient( 105deg,
var(--gold) 0% ,
var(--dark-shadow) 5%,
var(--gold) 12%);
color: transparent;
filter: drop-shadow(5px 15px 15px black);
transform: scaleY(1.05);
transform-origin: top;
}
div.fg{
background-image: repeating-linear-gradient( 5deg,
var(--gold) 0% ,
var(--light-shadow) 23%,
var(--gold) 31%);
color: #1e2127;
transform: scale(1);
}
—— 评论区 ——