发布作者: 笒鬼鬼
百度收录: 正在检测是否收录...
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
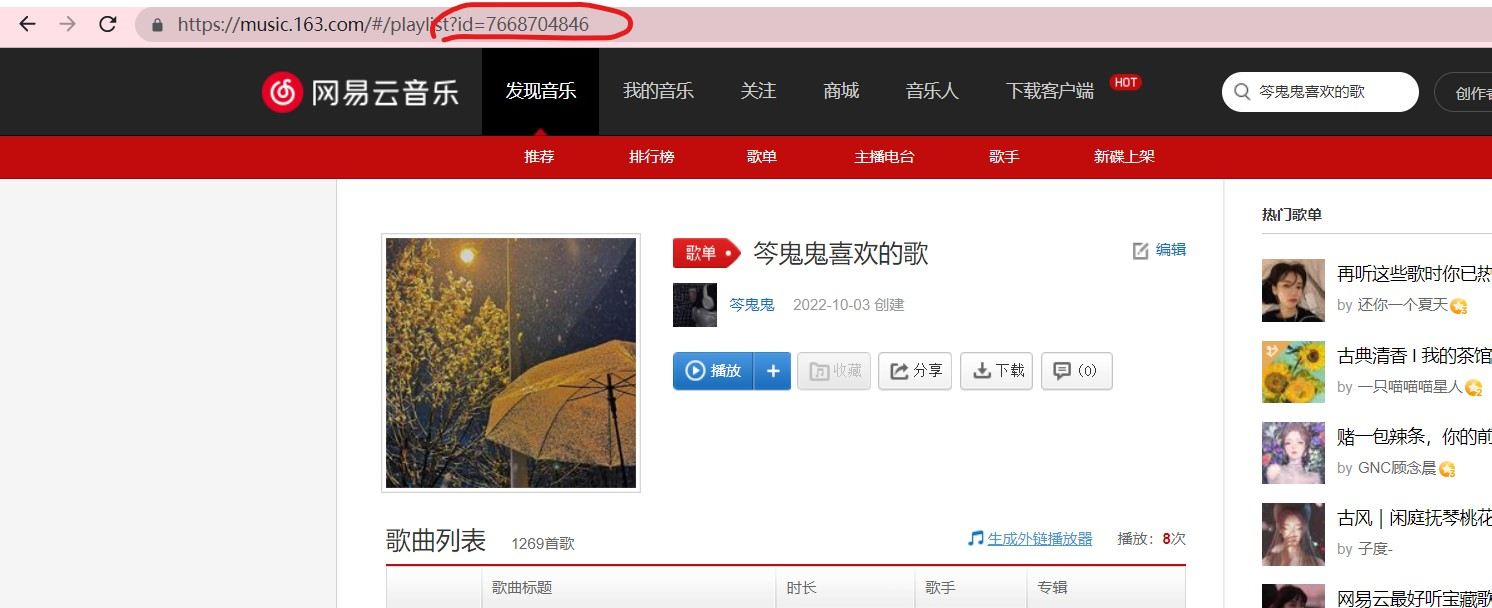
server 指定调用的 API ,可选 netease, tencent, kugou, xiami, baidu ,分别对应网易云音乐、QQ音乐、酷狗音乐、虾米音乐、百度音乐type 指定调用类型,可选 song, playlist, album, search, artist ,分别对应单曲、歌单、专辑、搜索结果、艺术家id 指定调用的 id ,一般可以在地址栏中找到
<!-- 音乐播放器 -->
<link rel="stylesheet" href="https://music.cenguigui.cn/player/css/cenguigui.css">
<script>
// 音乐设置
let meting_music_api = "https://music.cenguigui.cn/";// meting api
let music_server = "netease"; // 音乐服务:网易云 netease 参见 meting api支持的服务
let music_type = "playlist"; // 歌曲类型:歌单playlist 单首歌曲 song 专辑 album
let music_id = "7668704846"; // 歌单ID或歌曲ID或者专辑ID 20173709 29732992
let music_order = "list"; // 音频循环顺序, 顺序播放: 'list', 随机播放:'random'
let music_mini = false; // mini模式 吸底模式开启后此选项实效 true / false
let music_fixed = true; // 吸底模式
let music_volume = 0.7; // 默认音量
let music_autoplay = true; // 自动播放
let music_loop = "all"; // 音频循环播放, 可选值: 'all', 'one', 'none' ,分别为全部循环,单曲循环,不循环
</script>
<div id="aplayer-fixed" class="aplayer"></div>
<script src="https://music.cenguigui.cn/player/js/jquery.min.js"></script>
<script src="https://music.cenguigui.cn/player/js/APlayer.min.js"></script>
<script src="https://music.cenguigui.cn/player/js/main.js"></script>
<!-- 音乐播放器 end --><!--网易云音乐-->
<meting-js
fixed="true"
preload="metadata"
mutex="true"
volume="0.3"
autotheme="true"
storage="AllFixed"
order="random"
server="netease"
type="playlist"
id="7757541927"
autoplay="true">
<!--server="netease" 表示网易云 type="playlist"表示歌单
id=7668704846是歌单的id,用电脑打开网易云找个歌单就能看到 -->
<!--用电脑打开网易云音乐选择你喜欢的歌单复制id后面的数字替换上面的7757541927即可-->
</meting-js>
<!--网易云音乐 end-->
<!-- 播放器样式 -->
<link rel="stylesheet" href="https://music.cenguigui.cn/player/css/cenguigui.css">
<script src="https://music.cenguigui.cn/player/js/APlayer.min.js"></script>
<script src="https://music.cenguigui.cn/player/js/Meting.min.js"></script>
<!-- 播放器样式 end-->

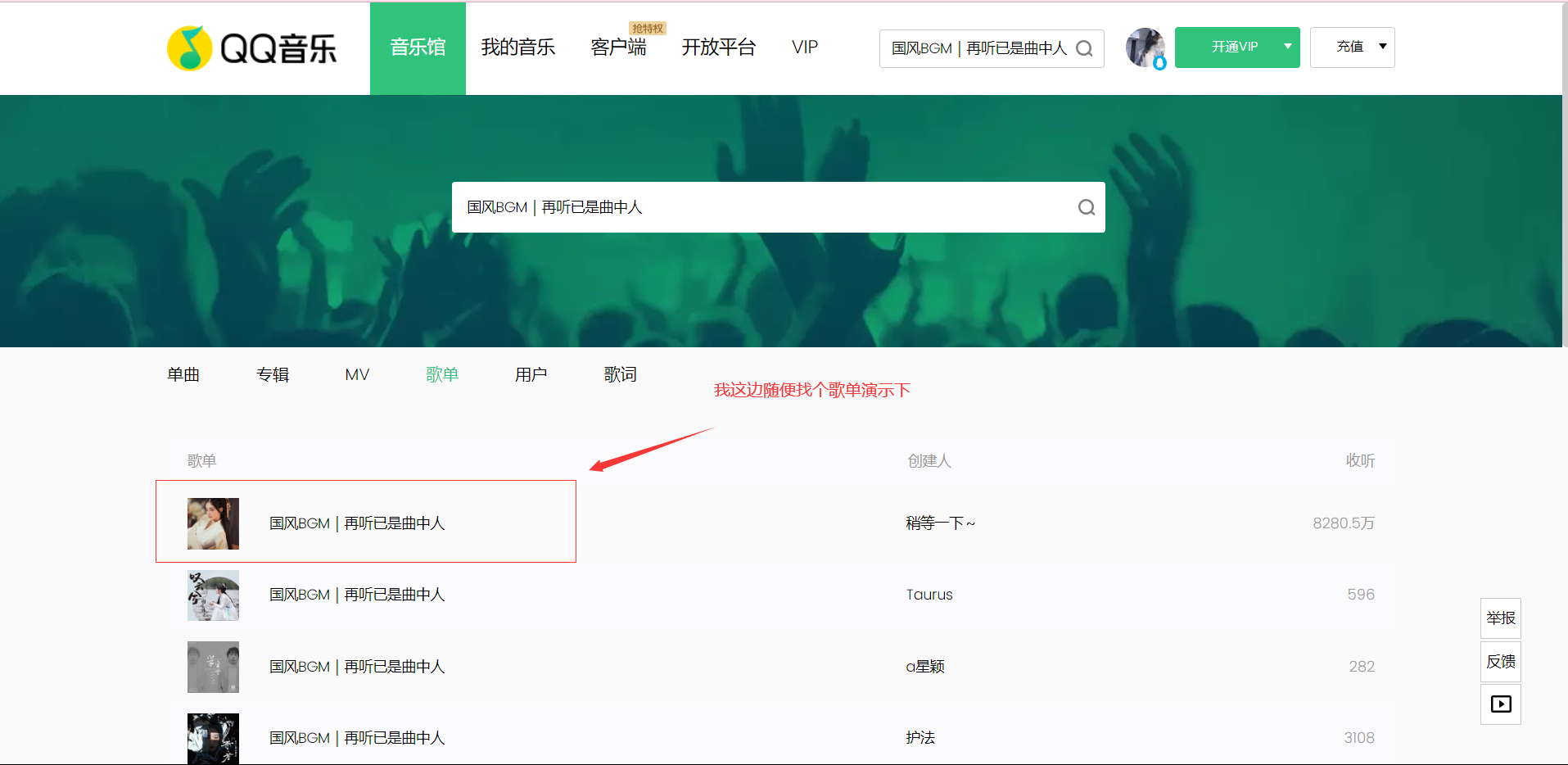
<meting-js
auto="https://y.qq.com/n/yqq/playlist/7713574197.html"
fixed="true">
<!--auto表示链接地址或者音乐地址 fixed="true"是让播放器变成迷你型-->
</meting-js>
<!-- 播放器样式 -->
<link rel="stylesheet" href="https://music.cenguigui.cn/player/css/cenguigui.css">
<script src="https://music.cenguigui.cn/player/js/APlayer.min.js"></script>
<script src="https://music.cenguigui.cn/player/js/Meting.min.js"></script>
<!-- 播放器样式 end-->地址:演示地址
—— 评论区 ——